Víte, k čemu slouží GRAFICKÝ DESIGN?
Jaký vliv může mít na vaše podnikání?
A jak by mohl vašemu podnikání pomoci?
Grafický design:
- dokáže vyjádřit problémy, ztvárnit nápady, prezentovat produkty či služby, které potřebují POZORNOST,
- je důležitý pro budování komunikace a vztahů s klientem,
- je jedním z klíčových pomocníků marketingu.
Je vedle obsahu a energie podnikatelky důležitou součástí propagace byznysu.
Setkávám se bohužel s tím, že se role grafického designu zcela potlačuje a troufnu si říci, že takovým přístupem či radou “odborníka” si můžete posun podnikání zpomalit.
Grafický design tvoří TVÁŘ NÁPADU, MYŠLENKY a BRANDU, tedy tvář vaší nabídky.
V současné době lidé nabídky skenují, nemají čas, a je potřeba je během pár vteřin zaujmout a to nejen nadpisy, ale také vizuální stránkou příspěvků, prodejkou…
Jak vnímáte nabídky vy?
Představte si, že se nemůžete “spoléhat” na energii daného člověka, protože jej ještě zcela neznáte. Zaujme vás jeho nabídka v rámci prezentace barvou, fotkou, výrazným nadpisem, originálním pojetím?
Už s ohledem na stále rostoucí konkurenci, vedle které je žádoucí vyčnívat a působit profesionálněji, je potřeba věnovat čas a péči i vizuální prezentaci.
Můj názor je tento: “Obal prodává a na detailu záleží!” Dokáže zaujmout i přesvědčit.
Grafika je důležitá pro budování komunikace a vztahů s klienty, vašimi zákazníky, čtenáři, posluchači, uživateli, hosty, účastníky, aktéry, obyvateli, kolegy…
Vzhled obalu produktu nebo zpracování webu ovlivňuje většinu z nás.
Díky nim si děláme názor o tom, zda si na prezentaci své nabídky podnikatel dal záležet nebo to pouze „nějak“ nahodil, aby něco bylo… Jestli mu jeho byznys stojí za to, aby jej prezentoval s péčí.
Netvrdím, že je potřeba do něj „nasypat“ veškeré úspory a mít extra super tiptop identitu nebo prezentaci. Mnohdy stačí málo, aby brand byl vizuálně příjemný a zaujal mezi mnoha.
Osobně nepotřebuji vidět v prezentaci trendy ani drahá loga. Chci vidět:
- přehlednost – texty jdou přečíst, nadpisy jsou čitelné, tlačítka výrazná,
- jednotnost – web, plakáty nebo posty jsou vizuálně shodné,
- smysluplnost – zbytečnosti jdou stranou, barvy i fonty k sobě sedí,
- originalitu – chce mě zaujmout i kdyby jen ikonou,
- zapamatovatelnost = konkurenceschopnost.
A to nestojí ani moc času ani úsilí, jen je potřeba vědět, jak na to.
Grafický design (GD) pomáhá k úspěšnému podnikání a též ho prezentuje.
S GD vzniká vizuální komunikace, která utváří podobu danému obsahu.
Jeho další úpravou vzniká nová forma a poutavý styl sdělení.
Je důležitým nástrojem a zárukou dobrého marketingu.
Ovlivňuje prezentaci každé nabídky (web, newsletter, vizitka, letáček, logo apod.), výsledek, prodej a finance.
Usnadňuje komunikaci a činí věci srozumitelnějšími, protože:
- Je způsobem komunikace a jazyka, kterým promlouvá ke klientům.
- Pomáhá lidem zorientovat se ve vybraném prostředí.
- Vizuálně předává potřebnou informaci.
- Dokáže zaujmout natolik, aby se oslovené publikum chtělo dozvědět více.
- Spouští řetězovou reakci interakcí publika a dokáže přesvědčit k dalšímu kroku.
- Informuje o něčem, co by někdo měl rád, nebo si myslíme, že by to měl rád, ne
- Využívá kampaně i strategické umístění (online bannery, reklamní plochy, časopisy aj.)
- Je začleněn do společenského života a všech jeho oblastí, od aerolinií po zubaře, od baletu po zoo.
- Je úžasnou stránkou lidského bytí. Spojuje lásku a hojnost.
- Často je v první linii v boji o trh – pomáhá odlišit se od konkurence.
- Je dílčí částí marketingu, která rozhoduje o osudu nabídky.
– – – – – –
GRAFICKÉ TIPY
PŘIVŘI OČI a odpověz si na otázky: Jsou na mé prodejce, webu atd. vidět
-
- nadpisy,
- tlačítka,
- kontakt
- datum,
- další důležité informace a prvky?
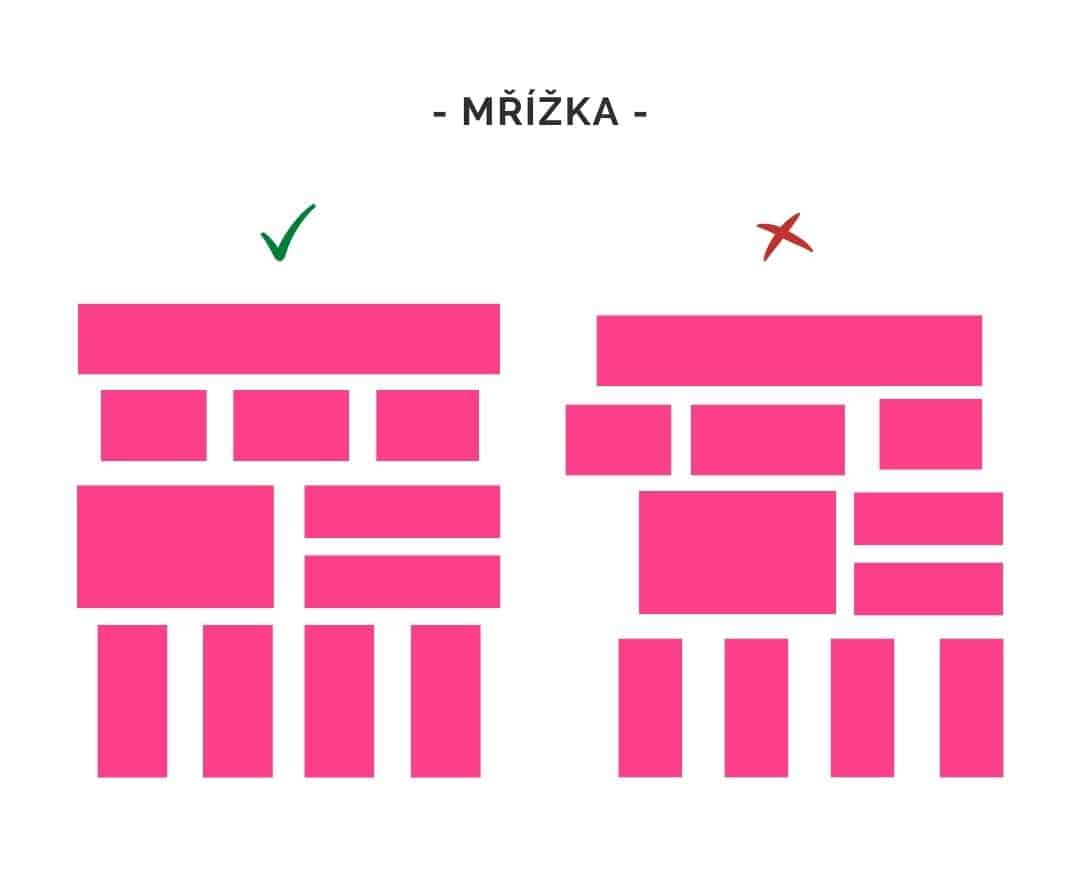
MŘÍŽKA
Při tvorbě struktury webu nebo letáku či jiného vizuálu je vhodné si představit mřížku a pohybovat se v ní, aby jeden odstavec neletěl doleva a obrázek do prava, aby struktura měla své hranice.
Jedná se box, do kterého se vkládají jednotlivá obrázková a textová pole.
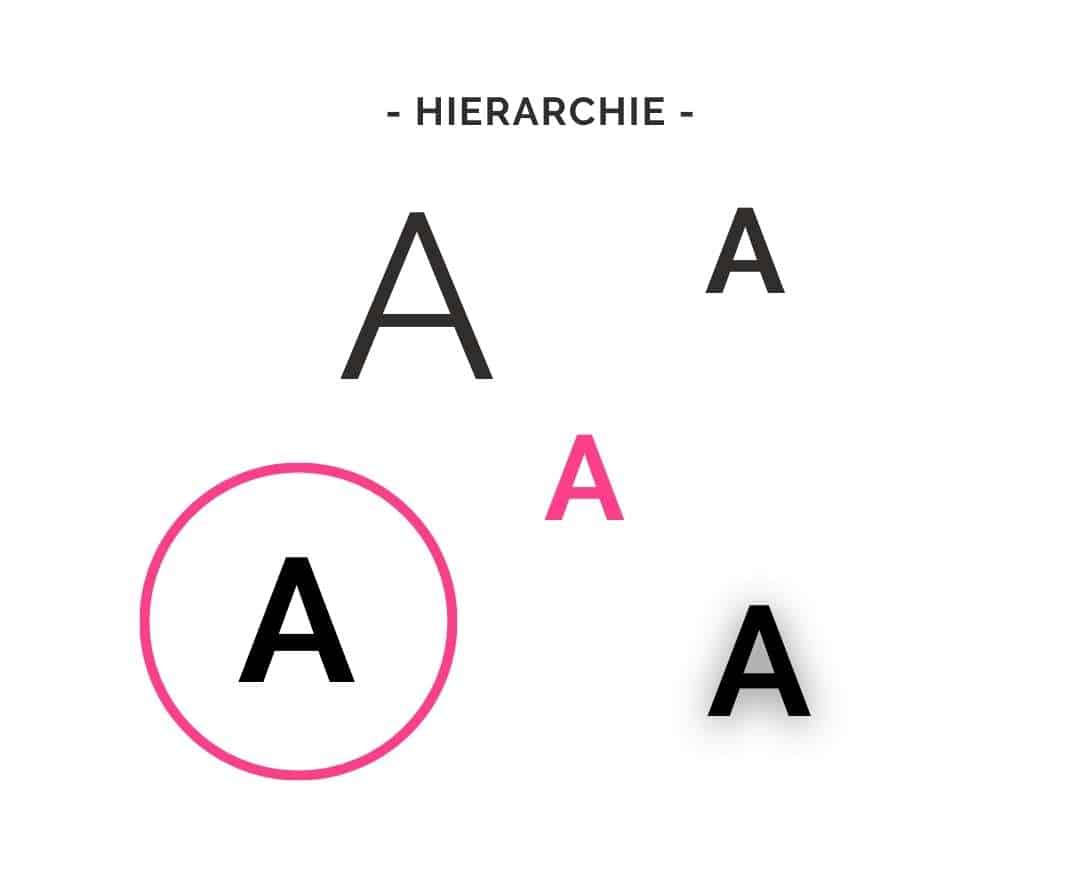
HIERARCHIE
Některé informace jsou důležitější než jiné a potřebujete, aby si jich publikum všimlo jako první.
Sdělte proto divákovi, kam se má dívat, nasměrujte jeho oči.
Nadpisy či jiné prvky můžete
- zvětšit,
- barevně zvýraznit,
- stínovat,
- využít kontrast.
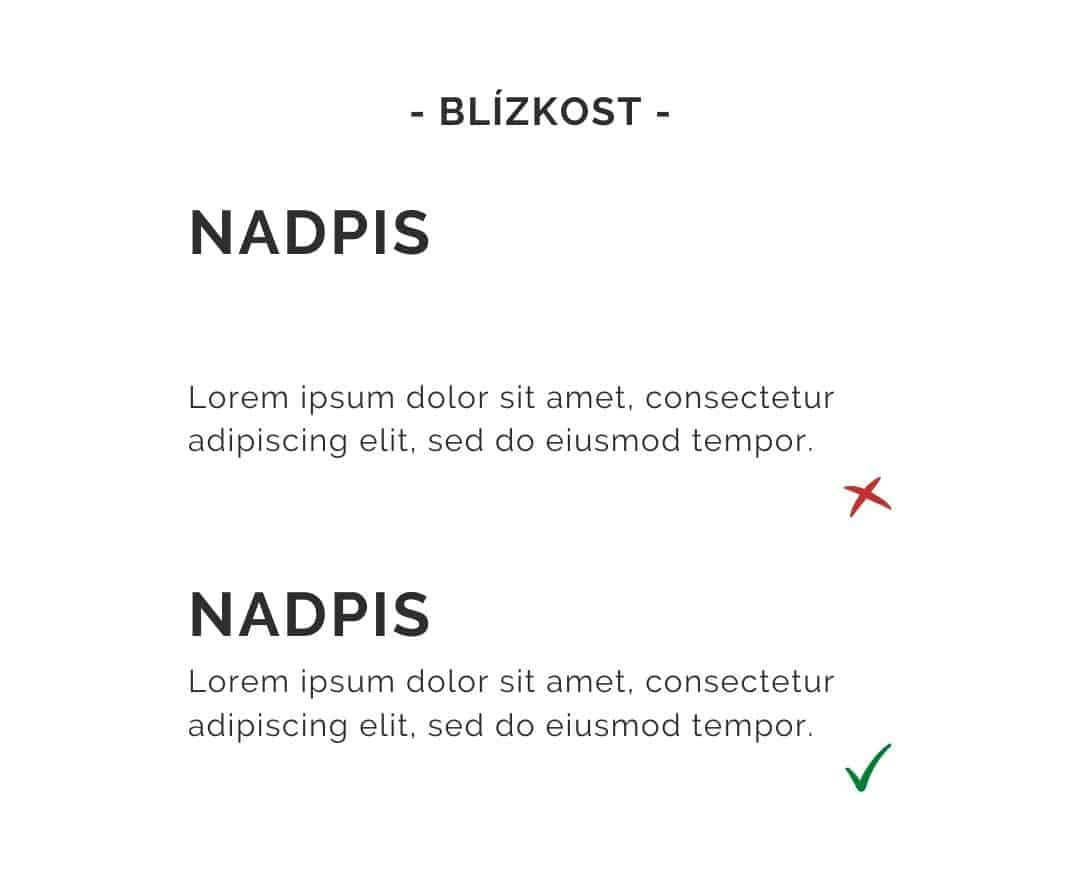
BLÍZKOST vytváří vztah mezi prvky a pomáhá divákovi získávat informace ucelenějším i uspořádaným způsobem. Čím více je k sobě přiblížíme, tím větší vztah vznikne.
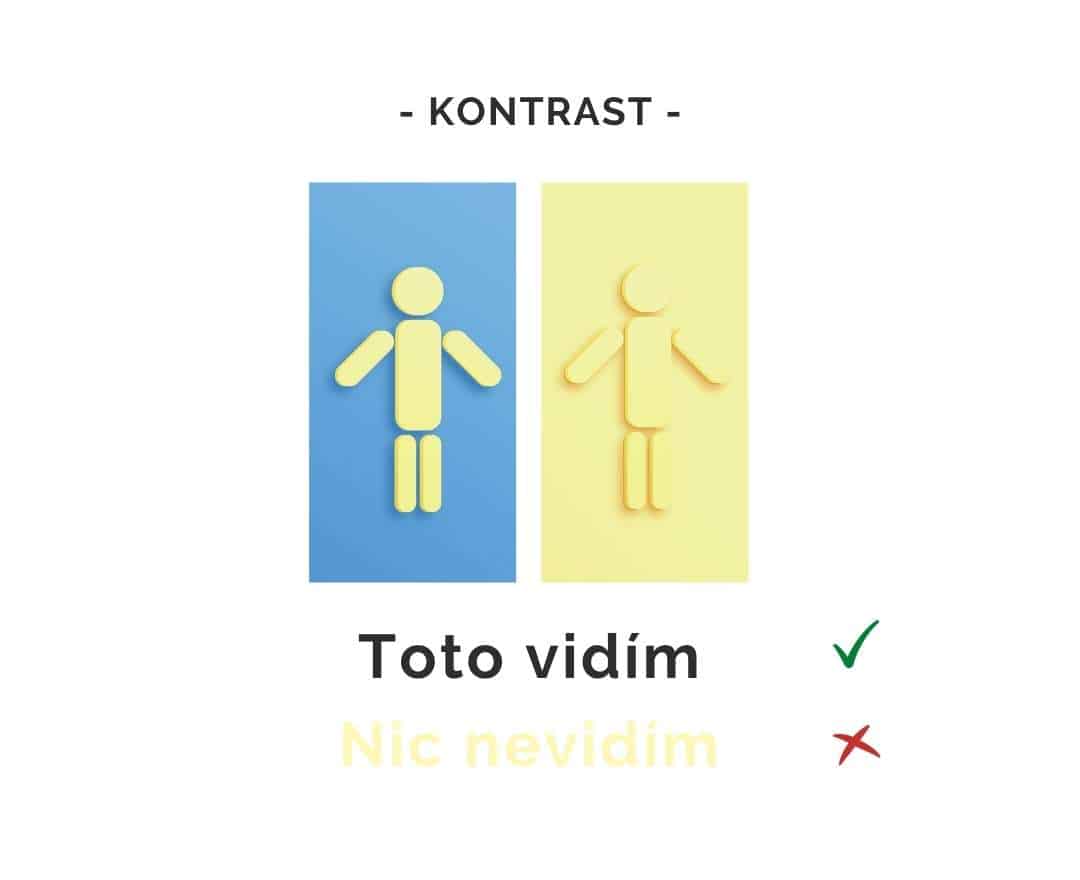
KONTRAST zaručuje čitelnost a umožňuje upoutat pozornost diváka. Některé barevné kombinace mohou být atraktivní, ale kontrast nebude dostatečný a sdělení zanikne. Vytvořit jej lze pomocí barev, velikosti a typu písma, tvarem i texturou.
Na této stránce si můžete ověřit, zda máte kontrast v pořádku: wave.webaim.org
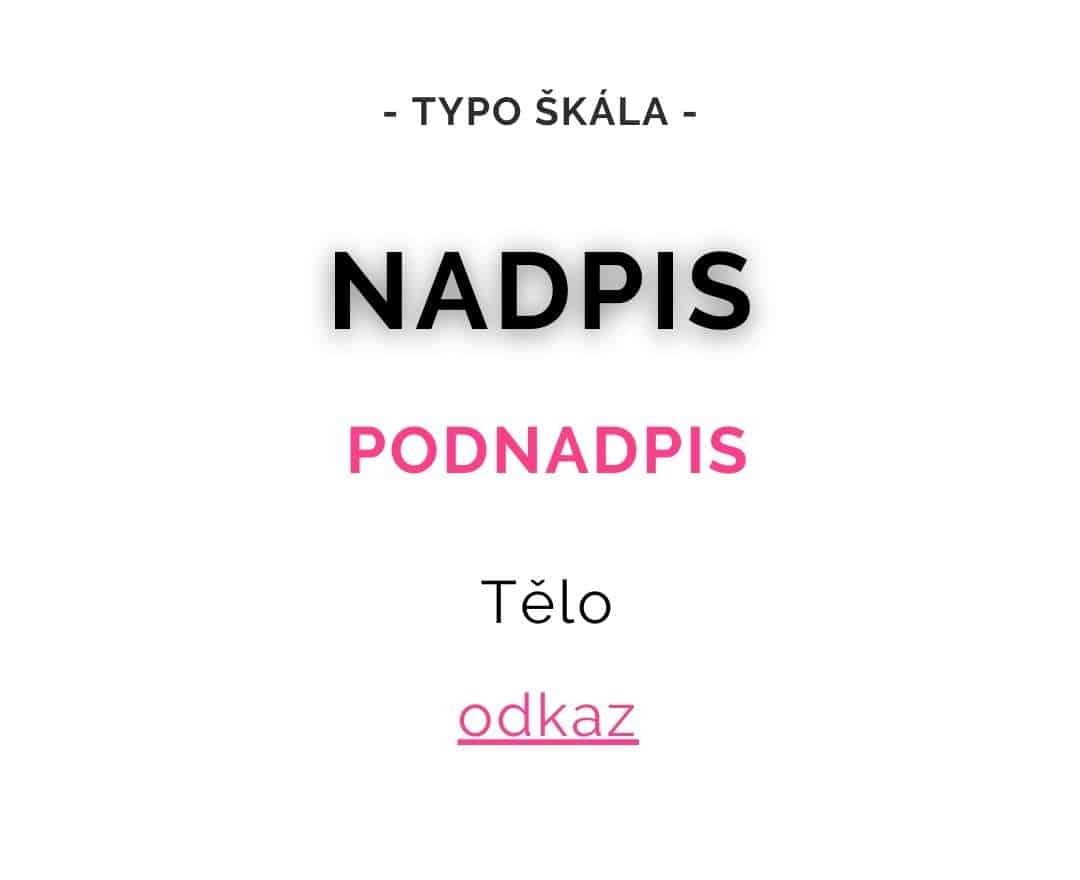
TYPOGRAFICKÁ ŠKÁLA je poměr velikostí nadpisů, podnadpisů a běžného textu (tělo). Pomáhá uspořádat a zpřehlednit informace tak, aby čtenář našel to, co hledá nebo se soustředil na důležité části obsahu.
Napomáhá publiku ke skenování obsahu vaší prezentace.
-
- U vizitky zdůrazní jméno majitele,
- na webu nasměruje klienta k objednávce,
- u plakátu oznámí datum a místo konání akce.
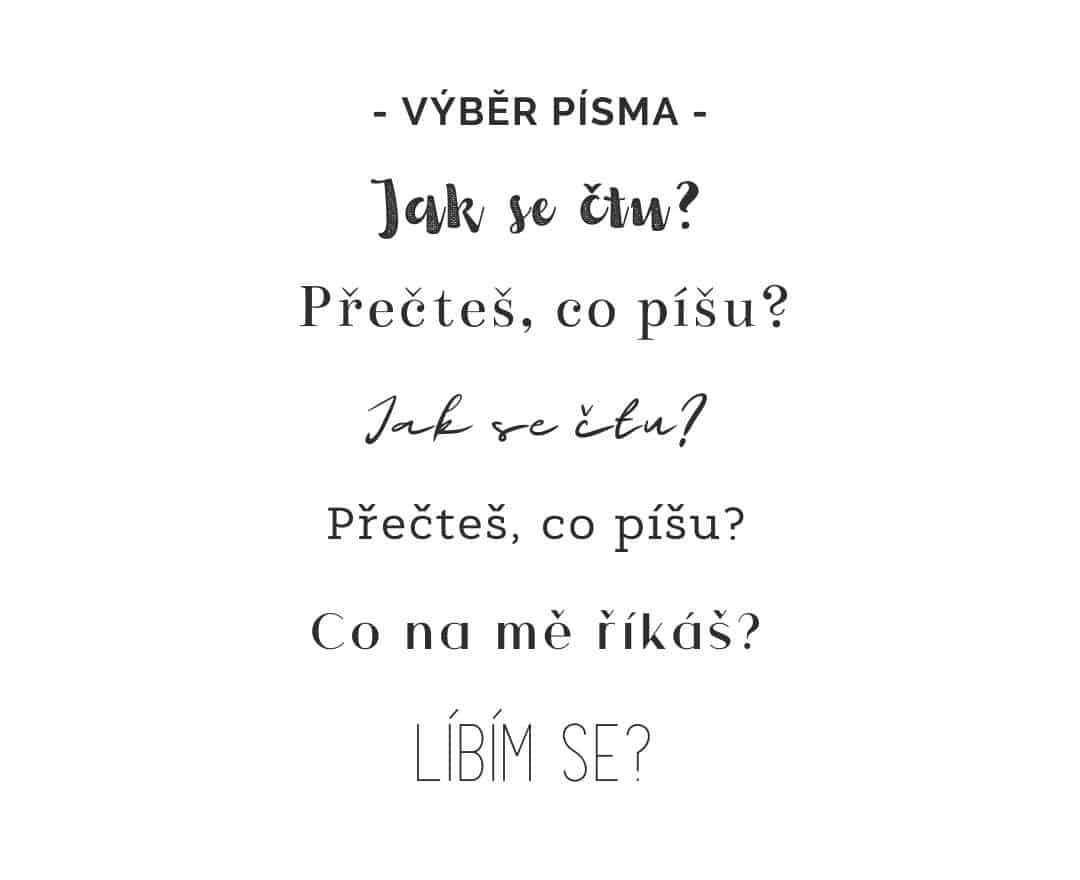
VÝBĚR PÍSMA je proces, nikoliv náhodný tip.
Až 90 % webu tvoří písmo a pokud se bude těžko číst, není pak co číst.
Při jeho výběru si položte otázky:
- jaký je účel, jak bude obsahově náročný
- píšu studii nebo poezii
- bude na nadpisy nebo do těla textu
- jaká bude kombinace písem
- umí „ČeŠtinu“
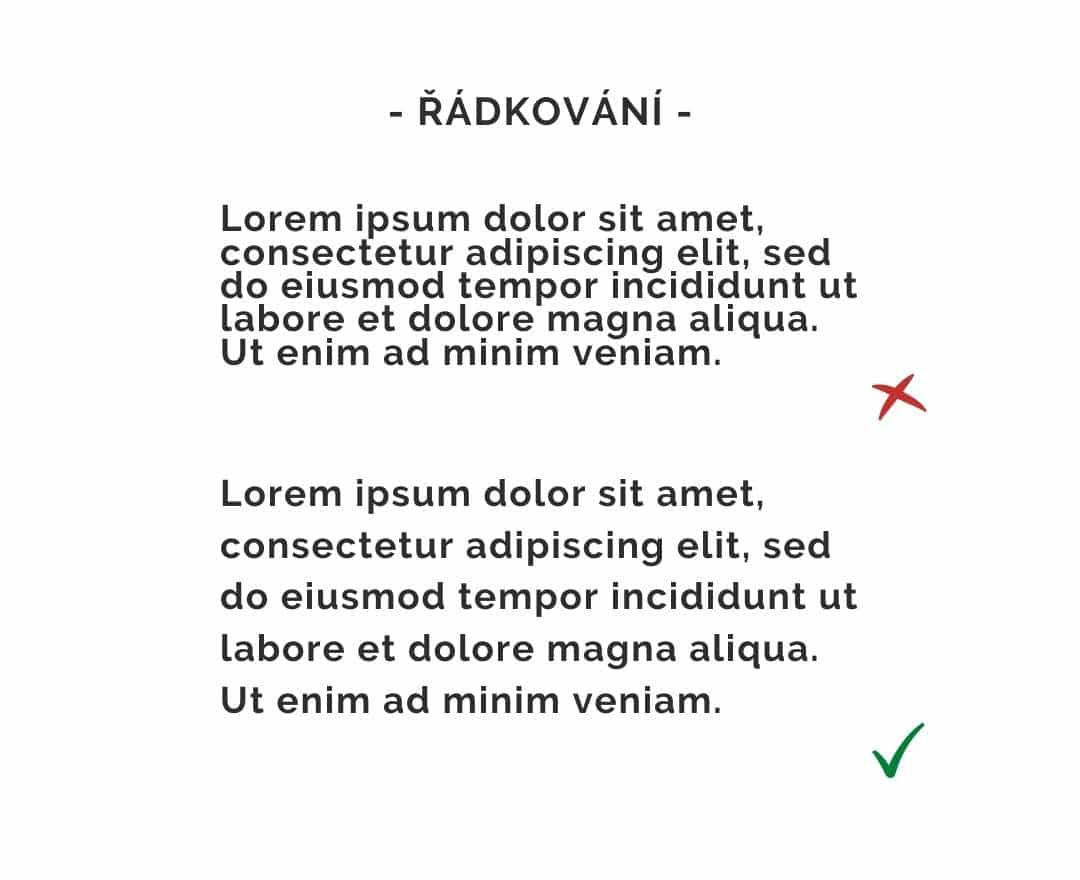
ŘÁDKOVÁNÍ slouží k tomu, aby se text lehce četl, zejména tehdy, pokud je ho více.
- Výška řádku by měla být 1,2 – 1,8 násobek výšky zvoleného písma.
- U nadpisů může být i 1,1, u těla až 2, záleží jaké písmo zvolíte.
- Čím je písmo menší, tím větší by měla být výška řádku.
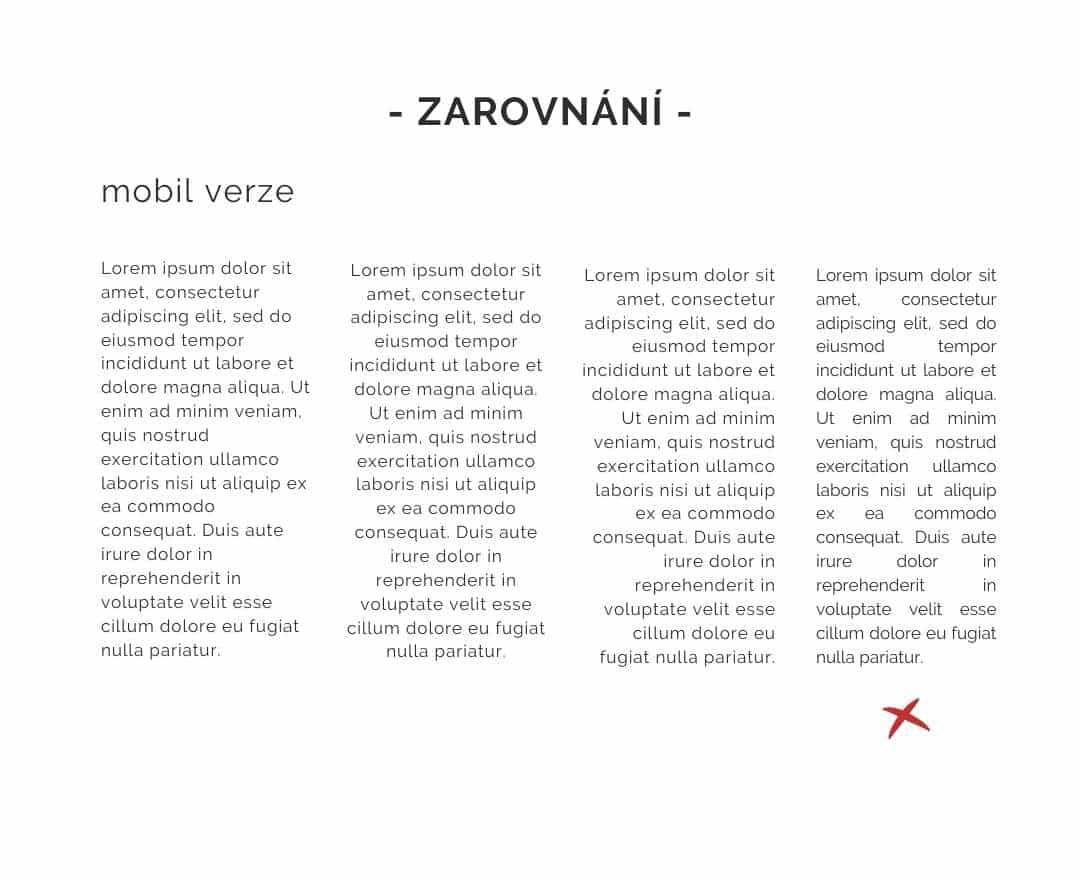
ZAROVNÁNÍ je nedílnou součástí designu, a to nejen při práci s odstavci. Pomáhá prezentaci vypadat uspořádaně, organizovaně a vyváženě.
Odstavce zarovnávejte převážně nalevo, abyste se vyhnuly nevzhledným mezerám, které vznikají při zarovnání do bloku (zejména u mobilu). Blok je vhodný pro knihy. Se středem šetřete a zarovnávání vpravo využívejte s uměleckým záměrem.
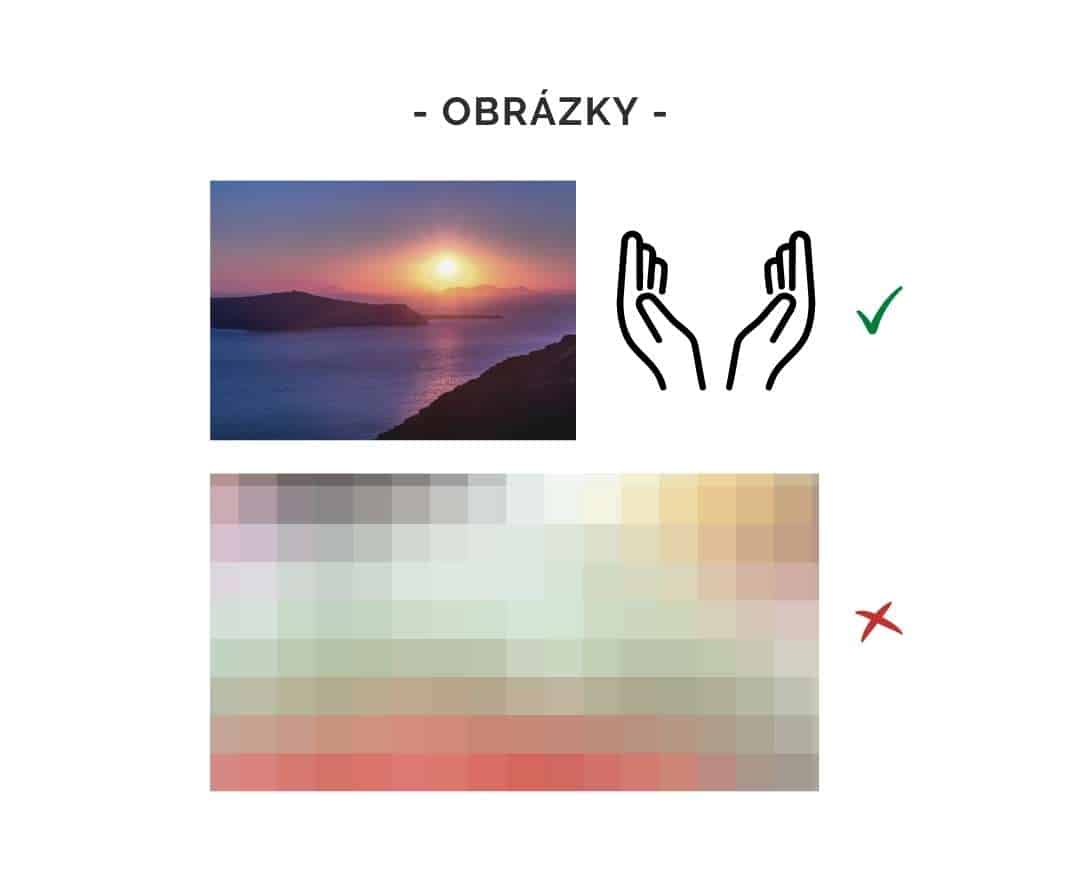
OBRÁZKY
Platí, že čím větší rozlišení obrázek má, tím větší je jeho velikost. Jinak řečeno, čím více “měří” na šířku a výšku, tím je “těžší” a zabírá místo na disku, serveru. Proto je potřeba jej zmenšovat.
- Kvalitní a „ostrý“ je potřeba u tisku, na webu se super kvalita neočekává;
- na pozadí stránky 1920px (FullHD), do článku do 700px, ilustrační do 300px;
- pokud chcete velký obrázek vměstnat do malého prostoru nebo malý roztáhnout na velkou plochu, pak se rozmaže – rozrastruje (představte si, že osoba s vel. XL chce obléci kalhoty vel. M – půjde to těžko).
Se zmenšením (velikosti – váhy) pomůže www.tinypng.com, se zmenšením rozměrů např. Canva.
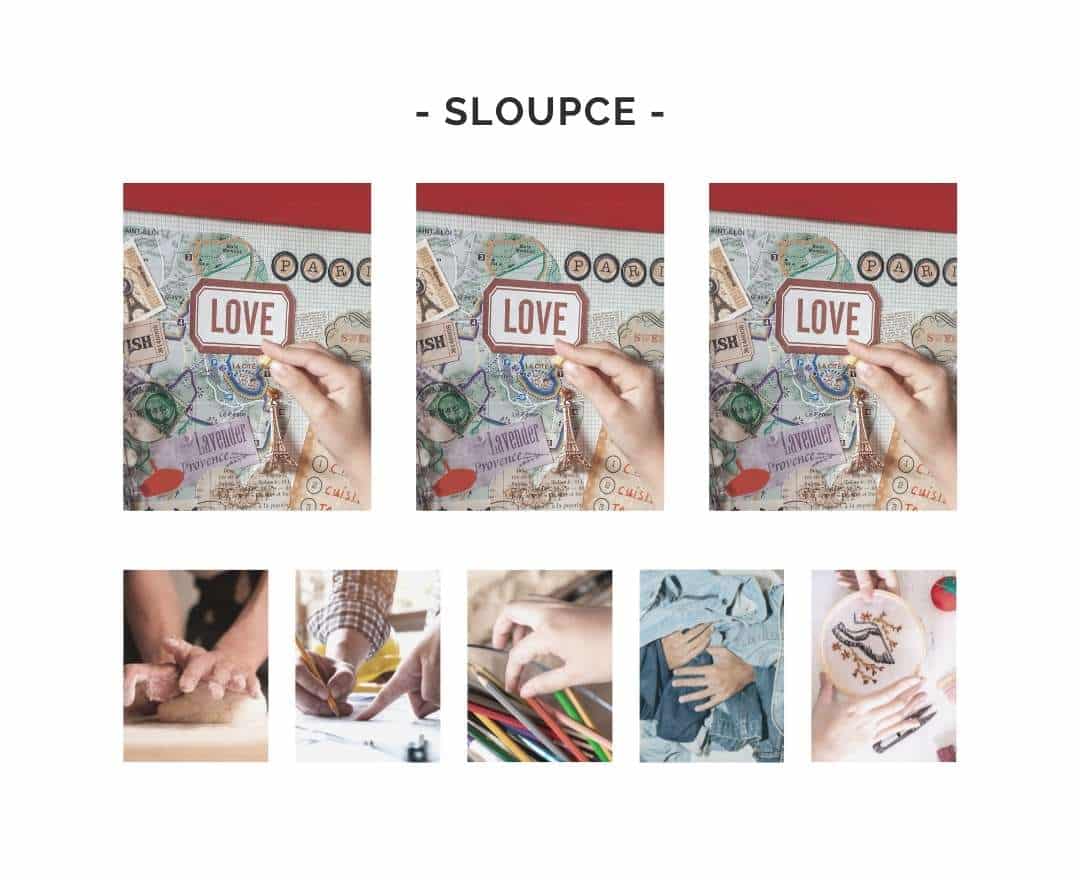
SLOUPCE můžete použít pro zpestření, aby struktura nebyla monotónní. Běžně se setkáváme se dvěma sloupci – odstavec a vedle něj foto.
-
- Pokud plánujete více sloupců s kratším textem, doporučuji max. 3;
- fotografie v rámci galerie, mohou být i v 5 sloupcích;
- lichý počet (3 a 5) všeobecně působí lépe.
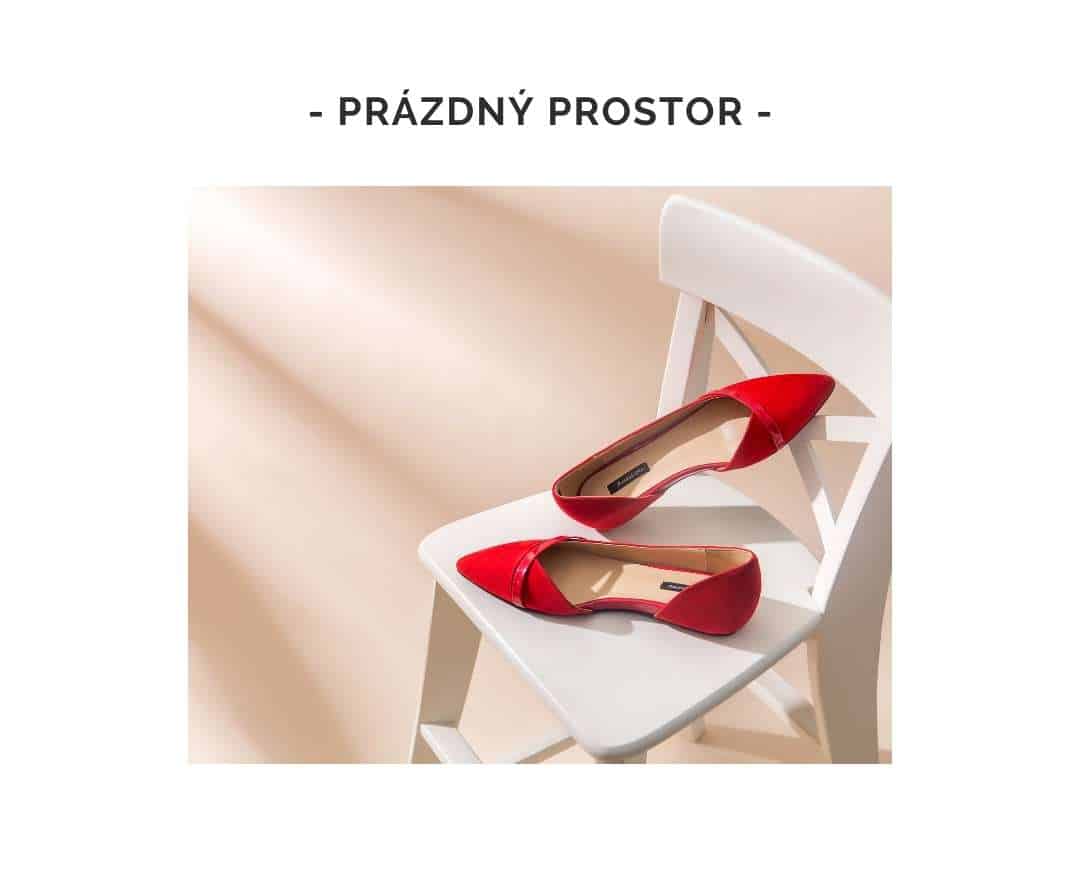
PRÁZDNÝ PROSTOR A OKRAJE
Nechte vyniknout jednotlivé prvky, nesnažte se prostor za každou cenu zaplnit!
Setkat se můžete i s pojmy padding a margin (nastavení okrajů a odsazení vybraného prvku na webu).
Pokud necháte prázdný prostor:
- obsah bude dýchat,
- vyniknou jednotlivé sekce, odstavce, fotografie,
- čtenář se nebude cítit zahlcen,
- a dosáhnete profi vzhledu.
IKONY, ODDĚLOVAČE
Doporučuji vlastní, vycházející z vaší brand identity.
Na web je ideální formát .svg (vektor), dobře poslouží i obrázky .png a .jpg.
Využít je lze také na odrážky, vodoznak a favicon.
Nedávno přišel Google s nabídkou stovek ikon: https://fonts.google.com/icons,
vyzkoušejte je.
TLAČÍTKA mějte:
-
- výrazná, nepřehlédnutelná
- přiměřeně velká
- v kontrastní barvě, ideálně vycházející z brand identity
- tvar uzpůsobte stylu prezentace
- nepoužívejte jen “Více o…”, buďte hravé: „Stáhněte si…“, „Objednejte si…“, „Do kurzu tudy…“
- využívejte i dvě verze, kterými odlišíte, které tlačítko je důležitější: KOUPIT vs. O MNĚ
OHYB aneb “první, horní část složených novin”. To znamená, že to, co se vám podaří dostat nad ohyb (první obrazovka na desktopu), má vliv na tom, zda návštěvník zůstane a bude číst dál.
U mobilu je to na pár scrollování…
RESPONZIVNÍ DESIGN
Více jak 70 % publika volí cestu přes mobil.
Je ke škodě, když se stránky dlouho načítají, nejde přečíst text, obrázek je schovaný, CTA (Call To Action – tlačítko s výzvou) je neskutečně daleko.
Prodejní stránky by už z tohoto důvodu neměly být dlouhé. Pokud to lze, doporučuji ji pro mobilní verzi zkrátit.
Zaujaly vás tyto tipy a máte zájem o další?
Najdete je na: https://vaska-design.cz/graficke-tipy-jak-vyladit-prezentaci/
Na závěr si dovolím myšlenku:
Kdo ví a umí, tomu design neskutečně pomůže.
Kdo neví, neumí, tomu může velice uškodit. Může mu jeho kvalitní produkt či službu znehodnotit, tím, že na první pohled vizuálně nezaujme.
Proto radím – svěřte se někomu, kdo vám pomůže. Přece, když někdo neumí vytvořit webovky, svěří je webaři, pokud neumí psát články, nechá si napsat texty copywriterem apod.
Kromě tvorby prodejek, webů, brand identit a dalších grafických prací, nabízím konzultace, při kterých můžeme probrat a vyladit vaši stávající prezentace nebo vytvořit nové.
Zabývám se i psychologií a teorií barev. Barvy jsou stejně jako fonty velmi zajímavým médiem. Umožňují zaujmout a odlišit se – být originální i autentičtí.

Mgr. Veronika Váská – Bobková
Grafická, webová a brand designérka
www: vaska-design.cz
„Věnujte prezentaci svého byznysu stejnou péči,
jako při jeho budování.“ V. Váská