Asi každá podnikatelka jednou dospěje k vlastnímu webu. Pečujeme o něj, chlubíme se jím, upravujeme, zdobíme fotkami. Trávíme s ním hodiny.
Na rozdíl od našich (potencionálních) klientů. Ti na něm stráví minimální dobu, aby našli, co potřebují. Pokud nenajdou, kdo ví, jestli se ještě někdy vrátí.
Auditem webu můžete svým klientům hledání usnadnit. A hlavně o ně nepřijít.
Audit vlastního webu jsem rozdělila do tří oblastí. Podíváme se na funkčnost webu, jeho obsah a na vizuál.
Než se vrhneme na jednotlivé kroky, doporučila bych si položit základní otázky.
Proč ten web vlastně mám? Jakou má funkci? A jak dosáhnu toho, aby web funkci splnil?
Odpověď na tuto otázku si doporučuji napsat. Může vám to připadat primitivní, nicméně je dobré si uvědomit, co vlastně od webu chcete, a mít to na paměti ve chvíli, kdy se budete zaobírat jednotlivými prvky.
Příklad?
Můj web mi pomáhá budovat můj brand, zároveň je rozcestníkem mých služeb a filtrem klientů. Web odpovídá vizuálu, který recykluju i na sítích. Služby a kontakt jsou rychle dohledatelné, jak na domovské stránce, tak v samostatné kategorii. Filtrem klientů je nejen obsah a styl komunikace, ale taky jasně uvedená cena.
Pojďme se teď podívat na jednotlivé položky.
Funkčnost
1. Začněme strukturou webu. Tzn. stránky na webu, jejich podstránky. To, co máte v hlavním menu.
- Dává smysl? Je přehledná nebo je web tajuplné bludiště, které zaneprázdněná podnikatelka neocení? Originalita je fajn, ale držme se aspoň toho, že v menu bude jasně k nalezení to, co jste zač, co prodáváte a jak to váš klient může koupit. Pokud to teda souzní s hlavním účelem webu.
- Zaměřte se pak i na strukturu jednotlivých stránek. Jsou to prvky, které jste na stránku naházela halabala, protože jste vyplňovala šablonu nebo vedete klienta za ruku a ukazujete mu, kam by se měl na stránkách pohnout dál?
2. Responzivita. To, jak se web zobrazuje na různě velkých obrazovkách. U webu je dnes extrémně důležité, jak se zobrazuje na telefonu. Nezapomeňte si web celý projít aspoň na jednom mobilním zařízení. Nepřekrývají se na telefonu některé prvky? Neutíkají texty z obrazovky? Nejsou na webu na telefonu příliš velké mezery mezi texty a tlačítky? Je text blogových příspěvků dostatečně veliký?
3. Tlačítka. Není nic otravnějšího než nefunkční tlačítka nebo odkazy na webu. Svého klienta vyzýváte k tomu, aby na něco klikl a pak… na něho vyskočí, že stránka neexistuje. Projděte si celý web a pečlivě odkaz po odkazu, tlačítko po tlačítku zkontrolujte. I ty ikonky odkazující na sociální sítě.
4. Jak na náhledy na sociálních sítích u webů na WordPressu si můžete přečíst tady: Jak na náhledy na Facebooku.
Obsah
1. Obsah na webu by měl promlouvat k vašemu (ideálnímu) klientovi. Tvořte ho pro svou cílovku, představte si, jaké otázky si asi klade, když je u vás na webu a rovnou na ně ve svých textech odpovídejte.
2. Pokud češtinu zrovna nemilujete, nechte si texty zkontrolovat. Nebo si je vytiskněte, na papíře vnímáme texty úplně jinak (je mnohem vyšší pravděpodobnost, že si všimnete chyb nebo něco úplně přepíšete). Pozor na stránku O MNĚ a KONTAKTUJTE MĚ.
3. Co máte v záhlaví? A co v zápatí webu? Je to prostor opakující se na každé stránce webu, proč jej nevyužít originálně nebo prakticky.
4. Pokud podnikáte jako fyzická osoba, musíte mít na stránkách následující:
-
- Jméno a příjmení
- Místo podnikání
- IČO
- DIČ (pokud jste plátce DPH)
- Pokud jste zapsaná v obchodním rejstříku, tak celý údaj o zápisu. Pokud jen v živnostenském stačí větička „Podnikatel je zapsán v živnostenském rejstříku“.
- Zásady ochrany osobních údajů
- Obchodní podmínky
Vizuál
1. Náš mozek má rád opakující se věci, tzn. zkuste na webu opakovat např. rozložení prvků (fotky, texty). Jsou na webu patrné nějaké opakující se vzorce nebo je každá stránka solitér?
2. Předpokládám, že máte svoje fonty, např. jeden pro nadpisy a jeden pro běžný text. Zkontrolujte, že fonty opravdu mluví česky (tzn. ř, ž apod.). A nemějte těch fontů moc, dva max. tři bohatě stačí.
3. Stejně tak asi máte své barvy. Používáte je konzistentně? Máte definované barvy pro nadpisy, tlačítka, ikonky?
4. Vhodný kontrast barev pro dobrou čitelnost textu si můžete zkontrolovat pomocí tohoto návodu: Jak na kontrast barev.
5. Texty. A jejich formátování. Všeho moc škodí. Tučný text, kurziva nebo podtržení se používá na zdůraznění Pokud bude na stránce víc tučného textu než netučného, zdůraznění ztrácí smysl.
Na druhou stranu dlouhý text bez odrážek nebo občasného zdůraznění je odsouzen k tomu, že ho nikdo nedočte. Maximálně první větu.
6. U delších textů je také vhodné je neroztahovat na šířku celé obrazovky počítače. Rozmezí 7-12 slov na řádek by mělo být pro naše oči ideál, takže delší texty můžete rozdělit do sloupců.
7. POZOR NA CAPSLOCK. Jeho časté používání vyvolává u některých jedinců pocit, že na ně křičíte.
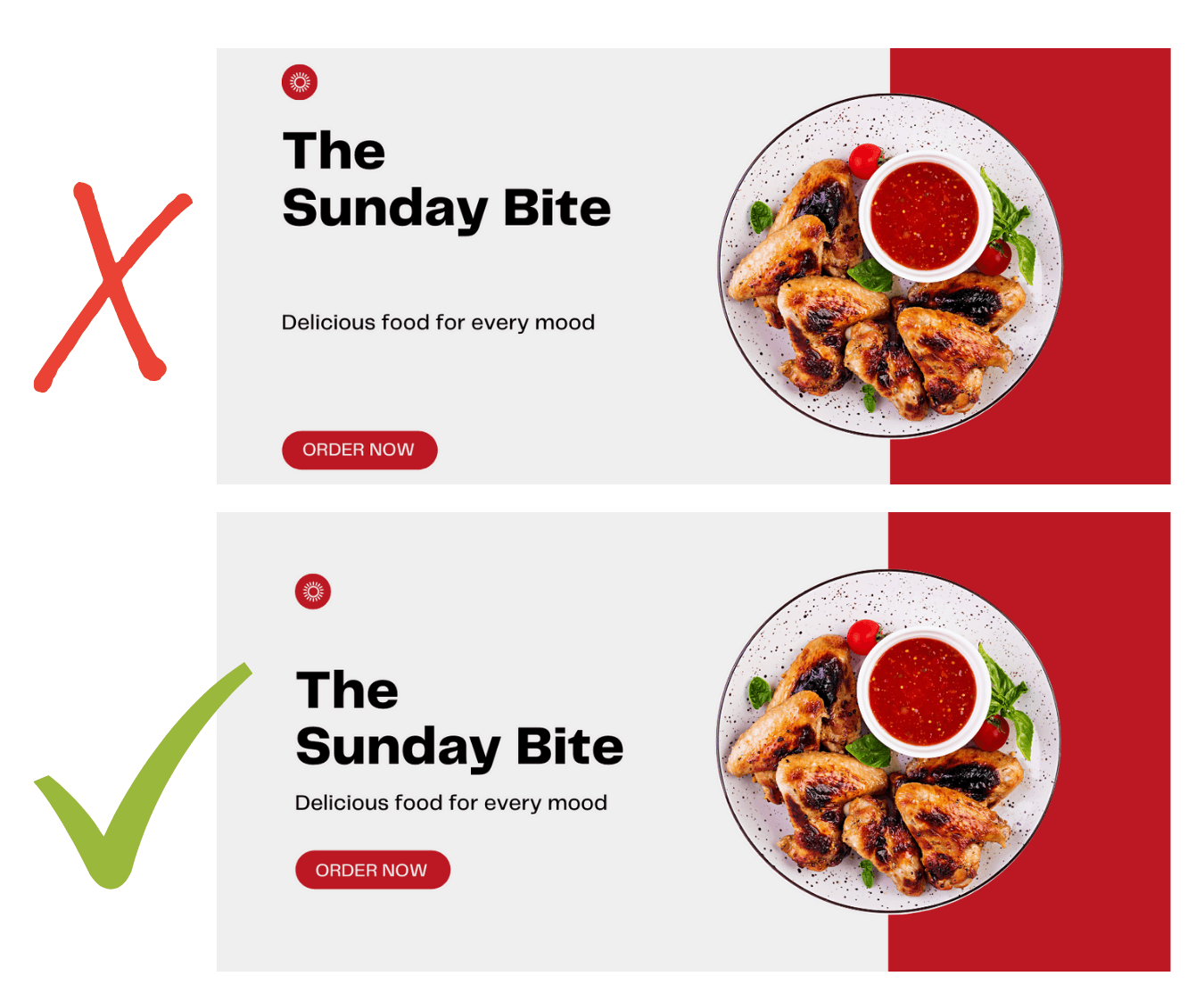
8. White space. Nebojte se prázdného prostoru na webu. Pokud ho budete využívat účelně, skvěle zdůrazní to, co zdůraznit chcete. Dává obsahu možnost dýchat a to důležité vynikne. Prvky, které spolu souvisí, např. nadpis, text a tlačítko nechte u sebe a dejte jim prostor nad a pod nimi, viz obrázek.

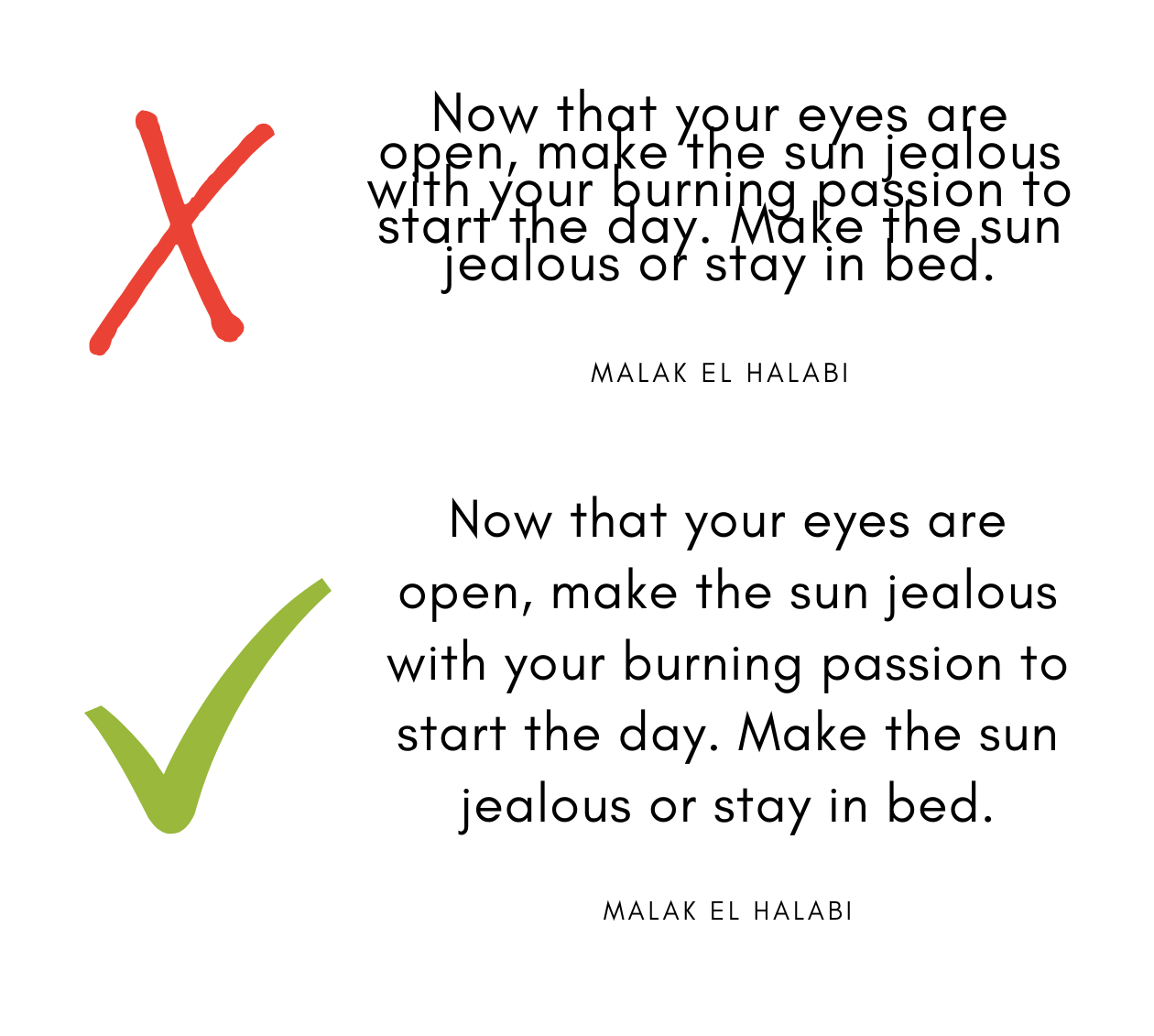
Nebojte se také dopřát prostor svým textům, a to pomocí vyšší hodnoty řádkování, viz obrázek.

Výše uvedené je jen výčtem několika bodů, za které vás váš web pochválí. Další materiály pro svůj web získáte zdarma i na mém webu a ráda vás přivítám ve své webové poradně.
Autorka: Kája Kadlecová, webařka z WebsbyKaja.cz